Hi,
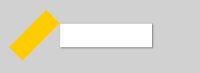
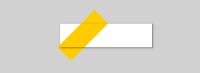
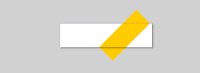
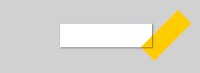
I would like to use a rectangle that move (left to right) to reveal an element / image
like this

The white box shall be the image to display
But I’m already block at my svg animation
<svg viewBox="0 0 265.135 68.642" xmlns="http://www.w3.org/2000/svg">
<g x="-55.790085" y="0.79151762">
<rect
style="fill:#ffcc00;stroke-width:2.46513;stroke-linecap:round;stroke-linejoin:round;paint-order:stroke fill markers;stop-color:#000000"
width="55.465603"
height="151.60599"
transform="rotate(45)" />
<animate
attributeName="x"
values="-55.790085;265"
dur="5s"
repeatCount="indefinite" />
</g>
</svg>
Because the rectangle is not moving :'(
Any ideas ?
Thanks.
You must log in or register to comment.

